For syntax highlighting I chose the project:
SyntaxHighlighter
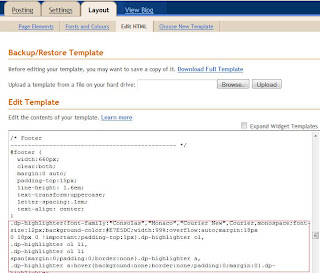
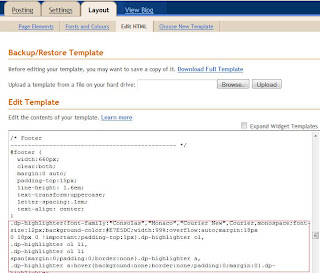
After you log in to your account, go to Layout -> Edit Html

At the end of css declaration add the css from
svn trunk as shown in the image above.
Next, go to the end of your template html, and add the following code:

//these are src for script language javascript tag which I cannot write here:
http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shCore.js
http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPhp.js
http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushSql.js
http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCss.js
http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushJScript.js
http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPython.js
//wrap this in a script tag
dp.SyntaxHighlighter.ClipboardSwf ='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
Scripts in html documents
And here is a sample php usage:
$var = 'Sample usage';
#comment here
 At the end of css declaration add the css from svn trunk as shown in the image above.
Next, go to the end of your template html, and add the following code:
At the end of css declaration add the css from svn trunk as shown in the image above.
Next, go to the end of your template html, and add the following code:





No comments:
Post a Comment